优课在线辅助工具
写在前面的话
这个仅仅是用于自己看完mooc,但不知什么原因没有统计到时间,重新看又不切实际的方法。请自己好好学习,不要想着天上掉馅饼。
使用方法
第一步:安装油猴插件
自行搜索如何安装。
第二步:自定义脚本

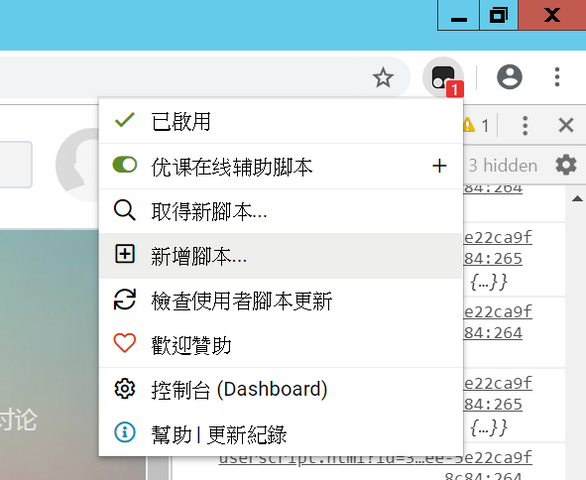
选择新增脚本
插入以下脚本:
// ==UserScript==
// @name 优课在线辅助脚本
// @version 2.0.1
// @description
// @author ImDong
// @match *://*.uooconline.com/*
// @grant none
// ==/UserScript==
(function (window, $) {
// 创建对象
var UoocAutoLearn = window.UoocAutoLearn || {
apiUrl: '..'
};
// 获取课程列表
UoocAutoLearn.getCatalogList = function () {
$.ajax({
type: "GET",
url: '/home/learn/getCatalogList',
data: {
cid: this.cid
},
success: function (response) {
UoocAutoLearn.loopCatalog(response.data);
}
});
};
var index_all=0;
// 获取第一层
UoocAutoLearn.loopCatalog = function (data) {
var isFinished = true;
for (let index = index_all; index < data.length; index++) {
console.log(data[index])
const item = data[index];
if (item.finished == 0) {
isFinished = false;
console.log('第', index+1,'章', item.name);
UoocAutoLearn.loopCatalog2(item.children);
}
break;
}
if (isFinished) {
console.log('恭喜,本课已全看完。');
index_all+=1;
UoocAutoLearn.getCatalogList();
}
};
var flag_child=false;
// 节(可能含有视频和测试)
UoocAutoLearn.loopCatalog2 = function (data) {
var isFinished = true;
for (let index = 0; index < data.length; index++) {
const item = data[index];
// item 是节
console.log(item.finished)
if (item.finished == 0) {
isFinished = false;
if (typeof item.children != "undefined" && flag_child==false) {
if(item.name.indexOf("测验") != -1)
{
index_all+=1;
UoocAutoLearn.getCatalogList();
break;
}
console.log('新的课程', item.number, item.name);
UoocAutoLearn.catalog_id = item.id;
UoocAutoLearn.chapter_id = item.pid;
UoocAutoLearn.video_pos = 0;
// 开始下一课程
UoocAutoLearn.getUnitLearn();
}else if (typeof item.children != "undefined" && flag_child==true)
{
flag_child = false;
UoocAutoLearn.loopCatalog3(item.children);
}else {
// 播放这个课程
if(item.name.indexOf("测验") != -1)
{
index_all+=1;
UoocAutoLearn.getCatalogList();
break;
}
console.log('新的课程', item.number, item.name);
UoocAutoLearn.catalog_id = item.id;
UoocAutoLearn.chapter_id = item.pid;
UoocAutoLearn.video_pos = 0;
// 开始下一课程
UoocAutoLearn.getUnitLearn();
}
break;
}
}
if (isFinished) {
console.log('恭喜,本课已全看完。');
}
};
// 小节
UoocAutoLearn.loopCatalog3 = function (data) {
var isFinished = true;
for (let index = 0; index < data.length; index++) {
const item = data[index];
// item 是节
console.log("测试点2")
console.log(item)
if (item.finished == 0) {
isFinished = false;
console.log('新的课程', item.number, item.name);
UoocAutoLearn.catalog_id = item.id;
UoocAutoLearn.chapter_id = item.pid;
UoocAutoLearn.video_pos = 0;
// 开始下一课程
UoocAutoLearn.getUnitLearn();
break;
}
}
if (isFinished) {
console.log('恭喜,本课已全看完。');
}
};
// 获取课程进度
UoocAutoLearn.getCourseLearn = function () {
$.ajax({
type: "GET",
url: '/home/learn/getCourseLearn',
data: {
cid: this.cid
},
success: function (response) {
if (response.code != 1) {
console.log('Error', response);
return;
}
UoocAutoLearn.chapter_id = response.data.chapter_id;
UoocAutoLearn.section_id = response.data.section_id;
UoocAutoLearn.resource_id = response.data.resource_id;
UoocAutoLearn.catalog_id = response.data.catalog_id;
UoocAutoLearn.subsection_id = response.data.subsection_id;
UoocAutoLearn.parent_name = response.data.parent_name;
// 如果没有看过
if (UoocAutoLearn.chapter_id <= 0) {
UoocAutoLearn.getCatalogList();
return;
}
console.log(
'课程信息', UoocAutoLearn.parent_name,
'章节', UoocAutoLearn.chapter_id,
'部分', UoocAutoLearn.section_id,
'资源', UoocAutoLearn.resource_id
);
// 获取课程观看时间
UoocAutoLearn.getUnitLearn();
}
});
};
// 获取当前课程观看时间
UoocAutoLearn.getUnitLearn = function () {
$.ajax({
type: "GET",
url: '/home/learn/getUnitLearn',
data: {
cid: this.cid,
chapter_id: this.chapter_id,
section_id: this.section_id,
catalog_id: this.catalog_id
},
success: function (response) {
console.log(response)
// 遍历每一个视频
var isFinished = true;
for (let index = 0; index < response.data.length; index++) {
const item = response.data[index];
if (item.finished == 0 && item.type == 10) {
UoocAutoLearn.video_pos = parseFloat(item.video_pos);
console.log(item);
if(typeof item.video_play_list == "undefined")
{
break;
}
UoocAutoLearn.videoSource = item.video_play_list[0].source;
UoocAutoLearn.title = item.title;
UoocAutoLearn.resource_id = item.id;
isFinished = false;
console.log('当前任务', UoocAutoLearn.parent_name, UoocAutoLearn.title);
// 获取视频时长
UoocAutoLearn.getVideoLength();
break;
}
}
// 如果都看完了
if (isFinished) {
// 获取下一节课
flag_child = true;
UoocAutoLearn.getCatalogList();
}
},
error:function(e){
console.log(e);
}
});
};
// 获取视频长度
UoocAutoLearn.getVideoLength = function () {
// var video = document.createElement('video');
// 加载完成后调用
// video.onloadeddata = function () {
UoocAutoLearn.video_length = 0;
// console.log('总时长', UoocAutoLearn.video_length, '秒, 已看至', UoocAutoLearn.video_pos, '秒');
// 开始刷新时间
UoocAutoLearn.markVideoLearn();
// };
// video.src = UoocAutoLearn.videoSource;
return;
};
// 刷新时间
UoocAutoLearn.markVideoLearn = function () {
this.video_pos = this.video_pos + 10;
if (this.video_pos > this.video_length && this.video_length > 0) this.video_pos = this.video_length;
$.ajax({
type: "POST",
url: '/home/learn/markVideoLearn',
data: {
chapter_id: this.chapter_id,
cid: this.cid,
// hidemsg_: true,
network: 3,
resource_id: this.resource_id,
section_id: this.section_id,
source: 1,
subsection_id: this.subsection_id,
video_length: this.video_length == 0 ? 100 : this.video_length,
video_pos: this.video_pos
},
success: function (response) {
console.log('已看至', UoocAutoLearn.video_pos, '秒, 总', UoocAutoLearn.video_length == 0 ? '未知' : UoocAutoLearn.video_length, '秒');
console.log(response);
if (response.data.finished == 1 || (UoocAutoLearn.video_length > 0 && UoocAutoLearn.video_pos >= UoocAutoLearn.video_length)) {
console.log('本课已经结束');
// 获取下一节课
UoocAutoLearn.getCatalogList();
return;
}
setTimeout(() => {
UoocAutoLearn.markVideoLearn();
}, 10 * 1000);
}
});
};
// 遍历添加按钮
UoocAutoLearn.homeAddBtn = function () {
console.log("homeAddBtn");
$('.course-item .course-right-bottom-btn').not('.uooc-auto-learn-btn').each(function (key, item) {
// 设置未修改过的
if (typeof item.dataset.btnAdd == "undefined") {
// 获取标记
var cid = item.pathname.split('/').pop(),
btnHtml = '<a class="course-right-bottom-btn uooc-auto-learn-btn" style="font-size: 12px; width: 58px; margin-left: 4px;" data-cid="' + cid + '">在线挂机</a>';
if (cid != '%7B%7Bitem.id%7D%7D') {
// 设置为已修改
item.dataset.btnAdd = 'isAdd';
// 修改样式
item.style.fontSize = '12px';
item.style.width = '58px';
// 追加元素
$(item).before(btnHtml);
}
}
});
};
// 区分页面地址进行修改 只对刷新有效
UoocAutoLearn.changePage = function () {
console.log('changePage');
if (/^\/home/.test(location.pathname)) {
// 尝试添加按钮
UoocAutoLearn.homeAddBtn();
// 死循环每隔500检测一次按钮
UoocAutoLearn.addBtnIntervalId = setInterval(() => {
UoocAutoLearn.homeAddBtn();
}, 500);
return;
}
// 到这里就默认定时器处理
setTimeout(() => {
UoocAutoLearn.changePage();
}, 500);
};
// 事件回调 页面消息
UoocAutoLearn.eventMessage = function (e) {
// 页面宽度
var w = document.body.clientWidth - 550;
layer.open({
type: 2,
title: false,
shadeClose: true, // 遮罩关闭
shade: 0.5, // 遮罩透明度
closeBtn: 0, //不显示关闭按钮
offset: 'r', // 弹出层位置
area: [w + 'px', '100%'], // 大小
anim: 3, // 动画 向左滑动
content: e.data
});
}
// 页面加载完成执行绑定
$(function () {
// 绑定按钮事件
$(document).on('click', '.uooc-auto-learn-btn', function () {
UoocAutoLearn.cid = this.dataset.cid;
console.log('开始任务', UoocAutoLearn.cid);
// 结束定时添加按钮的定时器
clearInterval(UoocAutoLearn.addBtnIntervalId);
// 获取课程进度
UoocAutoLearn.getCatalogList();
});
// 监听消息回调 暂时不再需要
window.addEventListener('message', UoocAutoLearn.eventMessage, false);
});
// 注册到全局
window.UoocAutoLearn = UoocAutoLearn;
// 修改页面
UoocAutoLearn.changePage();
})(window, window.jQuery);
第三步:运行脚本

点击在线挂机即可,并且在控制台可以看当前进度。